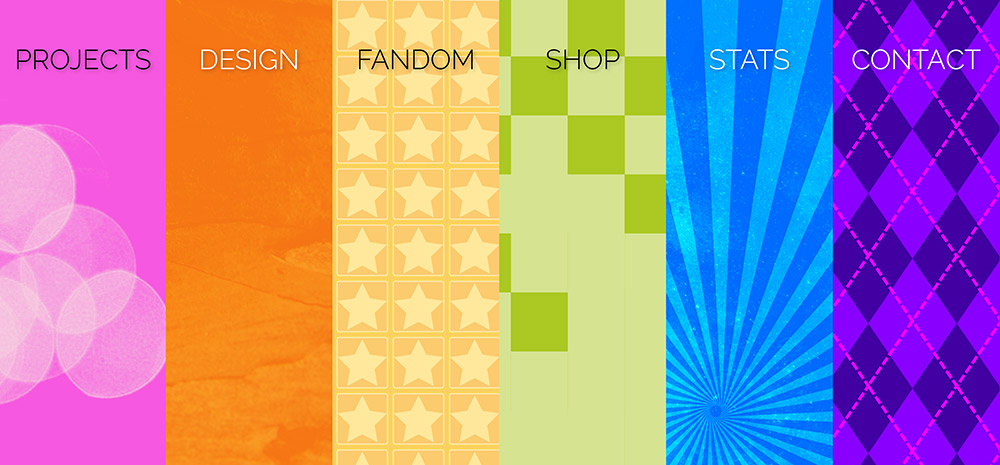
I have a personal hub for my online sillies, and it looks something like this! Each section, when clicked, expands full-page to display different info and links. Because I don’t need Carrds! I can make my own! It’s also an experiment with texture and contrast in web design, which is an ongoing challenge with regards […]
Tag Archives: website
Personal Website!
Accessible Priorities
In the interest of accessibility, I have a few short- and long-term goals for this website! In the Short Term I’ve been working on adding image descriptions to every picture on this website. It will take some time, but I’ve already gotten started! When I was working actively on webcomics, before I decided to fully […]
The Asterism Design Studio 2015
Content Migration & Editing
Between 2011 and 2017, I did content migration with HCA Healthcare’s Web and Social Media Product Development team and TriStar division. This has involved moving website content – text, images, widgets, etc. – from old content management systems to new, and then from old web implementations on the system to new hosts, using design guidelines […]
Weekends With Dad
Blog template (re)design for Weekends With Dad. A website I originally designed a few years back, it was overhauled at the end of last year. Among many updates to functionality — custom menus, backgrounds, more and update widgetized areas, editor styles, etc. — the website was also made responsive after a request for a mobile app. […]
Michelle Mozes Website
NPT: Storytellers
I’m back-a-thon from the hackathon at the very first Hack for the Community! Not only was this the first event of its kind in this area — a volunteer-driven hack event to meet community needs in middle Tennessee — but it is the first hackathon I’ve gone to (and not the last!). Apparently there was a dearth […]
This Website (Zanoi 1.0)
2013. This is the comp of this website’s first WordPress theme, and its current theme. HTML5 valid and CSS3, this theme features custom menus, backgrounds, and headers, though for this website’s purposes they have mainly been coded in manually. Cool Stuff: Get more information by hovering over the images on the homepage’s featured area! Click […]